What is a Dynamic Site & a Static Site
Nov. 12, 2022 · 9 min read
The continual growth of web development. Web development began with the creation of the World Wide Web in March 1989. The small beginning of web development started as a hypertext project, also called by its creators “WorldWideWeb,” which means a “web” of hypertext documents that can be viewed using local browsers.
As the web got popular, its development started to improve over time. In web development, new things are being added and improved for a faster and smoother way of communicating and collaborating on ideas and projects. New technologies, tools, extensions, etc. are being constantly updated. Because of the rapid improvements in technology, these changes have influenced how consumers interact with material online. In this article, we will find out what is meant by “dynamic” and “static” websites. What they are, what are their differences, how to build one, and, lastly, what are the things you need to learn to create your website in the future?
What is a “dynamic” website?
Dynamic websites are the type of website that automatically chooses the material displayed each time a person visits it. This display varies based on a variety of parameters, such as viewer demographics, time of day, location, language preferences, and so on. Dynamic websites provide viewers with unique material each time they visit the site. This is accomplished by combining client-side and server-side scripting.
client-side and server-side scripting? say what? Client-Side Scripting: This code is performed by the viewer’s browser and is written in scripting languages such as JavaScript. It is responsible for producing modifications to the webpage in response to user inputs such as mouse clicks or keyboard input usage.
Server-side scripting: on the other hand, refers to code that is run by the server before the content is sent to the viewer’s browser. When a webpage is loaded or visited, this impacts it, such as with login pages, submission forms, and shopping carts.
By utilizing both scripting methods, modern websites can adapt to each user’s view of the page while decreasing server load time.
Elements of dynamic websites
- The format changes depending on the screen size of the user’s device.
- Custom recommendation.
- Integration of social media and offsite content.
- Interactive animation and visual displays.
- Automatically change language based on the user’s browser location address.
Benefits of using a dynamic over a static website
Shifting from a static website to a dynamic website has a positive impact on your business and your target customer. Here why!
Add more capabilities for personalized browsing Having a dynamic website allows you to give visitors a personalized browsing experience. This can include product suggestions and features for recently viewed items. Your site can also offer content based on location and demographics to help visitors stay on your page.
When compared to a static website, maintenance is much easier You can upload content with ease, edit backgrounds, and other design elements, and even make changes to the site without the knowledge of coding. Dynamic websites make use of a content management system (CMS) that provides a database for content and other elements on the page.
Better user experience Dynamic websites are good for improving the overall user experience as well as allowing you to easily upgrade and add more functionalities to the site.
Now you know about the benefits and features of dynamic websites.
How do I get started with building a dynamic website? Here are the things you need to learn to build your dream dynamic website project.
Building a dynamic website is not easy, but here is some general advice that you can follow on how to get started with a dynamic website.
As mentioned above, first you need to decide what type of dynamic website you want or plan to build. Here’s the list
-
Client-side scripting - If you want the content of your web page to change with a keyboard action or the use of a mouse, you will need client-side scripting. In this type, when a user takes an action on the web page, the web browser downloads the page’s content from the server. Now that we know what dynamic sites are. Let us discuss Static Sites.
-
Server-side scripting - When a page is loaded or viewed, certain web pages change. These websites make use of server-side scripting. PHP, ASP, and ASP.NET are scripting languages that professional website builders can use to create server-side scripts for their websites.
-
combination scripting - websites that blend client-side and server-side scripting This style of web page reduces server load time, improving the user experience. Originally, websites were basically just static HTML pages. However, as time passed, users began to expect better performance, and developers wanted intuitive workflows which erected dynamic websites. But this does not mean that static websites are obsolete. In fact, static sites are the go-to for publishing a website that doesn’t require ongoing or expensive hosting. It is popular among small businesses, bloggers, content creators, etc.
Basic requirements for a dynamic website
How do you create a dynamic website? These are some basic requirements you need to understand before you approach custom website builders for your website.
- Web Server - You will need a web browser to use the internet, as well as an operating system and a computer to browse the web.
- Database - A database is an information house where data is stored in different tables that can be retrieved whenever the need arises. Dynamic websites pull data from the database and file system with the help of server-side scripting languages to build web pages, such as HTML, CSS, and Javascript.
- Content Management System (CMS) - The content management system (CMS) is the part of a web server that allows data to be accessed from the database and file system. It is written in a server-side scripting language to create a connection between the web server, database, and the client’s browser.
Now that we know what dynamic sites are. Let us discuss Static Sites. Originally, websites were basically just static HTML pages. However, as time passed, users began to expect better performance, and developers wanted intuitive workflows which erected dynamic websites. But this does not mean that static websites are obsolete. In fact, static sites are the go-to for publishing a website that doesn’t require ongoing or expensive hosting. It is popular among small businesses, bloggers, content creators, etc.
So, what is a static site?
A static site is a website composed of HTML files, wherein each file represents a physical page of a website. As the word “static” suggests, its code is fixed but can be updated manually. Static web pages are delivered to the user’s web browser exactly as stored. Thus, the same content is delivered every time the page is loaded.

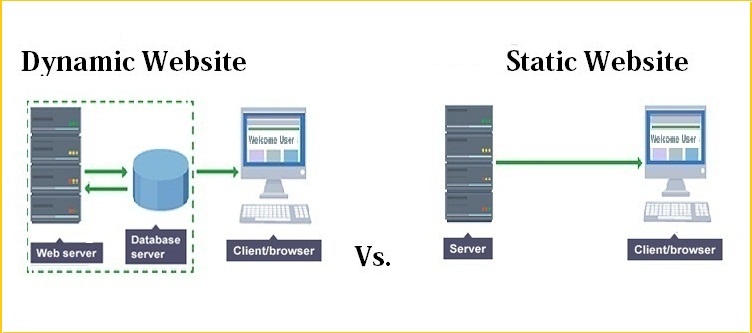
As shown in the illustration above, static web pages are passed straight from the web server to the user’s browser. On the other, with dynamic web pages, the server processes scripting language, query database, and other functions then finally pass the result to the browser. With these steps gone, static sites are extremely fast and easy to maintain.
Why build a Static Website?
Since static web pages are pre-built files. It only communicates with the backend when there are changes to the content instead of at every request. It also does not send information to the server. This results in faster performance. Also, because of this setup entry points for hackers are lessened. Making static sites more secure in contrast to dynamic sites. Lastly, another good thing about static sites, is that they work particularly well for basic sites or sites with pages that use the same general structure such as blogs.
How to build a Static Website?
Are you planning to create a static site? Then use a static site generator! Static Site Generators are tools widely used today to create static HTML web pages. It lets you apply templates to your content and data which makes it much simpler to build the site you wanted. There are dozens of static site generators today that you can enjoy.
Here is a list of popular SSGs available:
- Next.js - is a popular web development framework for static React applications.
- Gatsby - one of the most popular React-based static site generator
- Jekyll - a Ruby-based static site generator.
- Nuxt.js - it is similar to Next.js, except that it is based on Vue rather than React.
- Hugo - is a static site generator written in Go.
Once your site is written or generated, you can now put it on the internet. Now, to deploy your site.
Here are cheap and free hosting options for you.
- GitHub - is one of the easiest ways to get a basic static site online.
- Netlify - also offers free hosting for static sites.
Summary
Getting started with web development is a safe path to familiarize and practice how to create a basic static website, which as a developer it will help you to establish the good building fundamentals on how the web development process works and able to improve your website in adding new features and functionality that will enable your website to allow visitors to personalized and give them better browsing experience.